Technological Disability
We talk a lot about accessibility and disability. But what we don't often hear discussed is the concept of "technological disability". That is, disability primarily due to limited technology. So let's talk about it a bit.
To get into the mindset, I want you to imagine a scenario. You're hiking in the woods and get lost. Your phone battery dead, a 3G connected Kindle your only access to wider civilization. You open up the browser to call for help, but every website you try just crashes. Damn.
This example might be contrived, but there are hundreds, maybe even thousands, of examples of devices like the Kindle. Devices that had access to the internet, in some limited form, but it was just enough for the time those devices were made. The Wii and other Nintendo devices, PSPs, low-end laptops and tablets, old PDAs and smartphones, etc.
These devices were passable at best when they came out, but now? They often can't even browse the web at all.
Modern websites use tons of memory and often a fair bit of compute too. High resolution images, more content per page, huge amounts of JavaScript powering the UI. These sites are often a struggle for even modern low-end devices.
Some might say this isn't a real problem, that at this point, nobody uses such ancient devices. But in our opinion, this is simply a matter of perspective. Technological progress is constant but updates and upgrades are not. Devices that function today, might not support a required software or hardware feature tomorrow. Think of Windows 11, an entire class of CPUs that were too old were excluded (in addition to the TPM support requirement).
Some of the beauty of the web is, to some extent, how we get to ignore the device we access it from. Software often has specific requirements about the hardware it runs on, but websites just load, we don't think about the device.
But the internet has shifted over time. Where once you felt forced to contort the page to be usable on IE 6, you now see sites which only care about working on the latest version of Chrome. Where once there was reduced functionality without JavaScript there's now no-functionality without JavaScript. Where once images enhanced content, now images are the content.
That's not to say this is bad. Technological progress is a good thing, and we don't want to comment against that. Some software progress means that device progress needs to keep up. But there's something to be said for not neglecting those who can't keep up when it's not actually necessary.
Websites like Amazon, BBC, CNN, Facebook, Google, Reddit, Twitter, YouTube, Wikipedia, etc. are ancient by internet time. They worked on a whole host of devices that today probably can't even open many of them due to unsupported encryption standards, much less actually use the sites.
This is the modern version of reddit on a Kindle: 
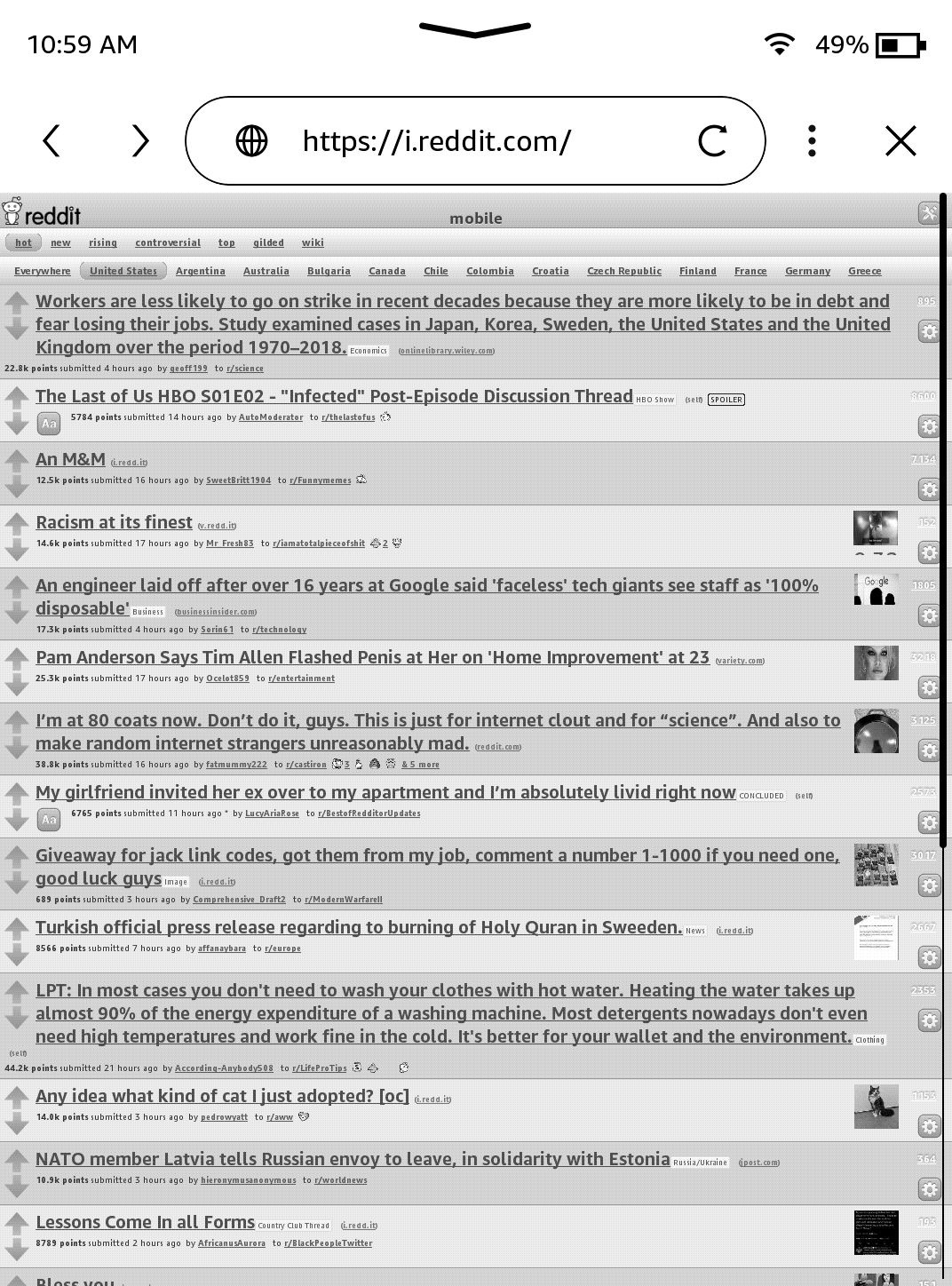
and this is the ancient version linked below: 
And much of the internet functions this way, except without a working version.
We're not advocating for support of insecure encryption. But we are saying that only supporting an encrypted version of a read-only website is perhaps not ideal.
There's also overlaps with more traditional accessibility and disability topics. Not making your site depend on images and giving images useful descriptions is helpful for the visually impaired. Not making a UI that depends on complex JavaScript helps with too many situations to name.
And if you can't make the main site useful, providing access to a simpler version of the site that just displays a few posts, in text, and uses basic forms without JavaScript to submit? Priceless.
At the very least, we think it's important to at least think about these issues, and acknowledge their existence. These users still exist, their needs are likely not profitable to support but profitability shouldn't be our indicator that something is worth doing.
Big tech companies knew the importance of this when it was profitable. See:
Reddit still has the ancient iOS version (though even that is somewhat annoying on Kindle as it renders very small and zoom on Kindle works by zooming the page as an image, not increasing text sizes)
In conclusion, we'd like to see more effort spent here, or at least some meaningful discussion and acknowledgement that this isn't a theoretical issue. We're sure there are good modern examples of this done right and it would be nice to see them. The overlap with more traditional disability topics is worth further exploration as well.
the evergreen web platform,
on the one hand, is wonderful. with things like evergreen browsers, living standards, experimental feature flags, and polyfills, the modern web evolves at an exciting pace that far exceeds any other platform.
and the old web was unquestionably worse. the waterfall approach of “standards then reality and not the other way around” made early web standards slow and out of touch. this resulted in messy browser wars, and encouraged authors to turn to proprietary and inaccessible platforms like flash. traditional release cycles meant waiting years to try new features, plus years for those features to actually reach users.
that said,
building everything for the bleeding edge has its costs.
it disables people, as @irides explains, and it contributes to forcing everyone else onto an unsustainable treadmill of new hardware to keep up, which in turn feeds our destructive sandwich of resource extraction on one end, electronics waste on the other, and obscene energy consumption everywhere in between.
it also limits browser diversity, because if more or less every popular website requires an evergreen browser that supports everything, it becomes hard to make an independent and relevant browser without a megacorporation’s time and money. that’s why opera is chromium now, that’s why edge is chromium now, that’s why everything but like firefox and safari and epiphany are chromium now.
and yeah, i know i’m preaching to the choir a bit by saying this on cohost. in reality, there are a bunch of systemic reasons why this probably won’t change any time soon. planet-scale websites by for-profit developers will always treat a million users as disposable if it lowers development costs enough for their other billion users.
polyfills,
in theory, allow us to have our cake (developer experience) and eat it too (backwards compatibility). for example, nowadays it’s common to use the latest javascript features and just compile it down to ES5 (2009) or even compile it exactly down to what’s supported by an arbitrary percentage of the market.
but they’re not magic. you can polyfill features, but you can’t exactly polyfill computing power or bandwidth, not to mention the resultant code is often slower than if the feature were available natively. just because you can emulate the cutting edge, doesn’t mean doing so will result in anything remotely usable.
what now?
the point of this is not to say we should all go back to centering shit vertically with negative margins, var that = this, cranking out a gif for every rounded corner on the page, and web apps that rely entirely on being spoonfed gobs of html by some server every time you click on something.
the solutions are progressive enhancement, graceful degradation, and most importantly, giving a shit about people unlike ourselves. and if we respect the web’s fundamental behaviours rather than trying to bleach them into a clean white canvas in order to inevitably recreate it all in javascript, we can do more for more people with less.
the web is not meant to be a pristine medium to convey a pixel-perfect reflection of our programmer-artistic vision. it’s meant to keep us on our toes and violate our assumptions, that’s what makes it so versatile. it’s meant to be messy, that’s what makes it fun.
you can’t expect that old kindle to do everything the web can do today, but sometimes you just wanna message a friend or go down a wikipedia rabbit hole or look at some cute cat pictures, and you should be able to do that no matter what kinda device you have.