🎨 browsers are user agents 🦾


![Tools for customisation
Author tools: styles, scripts, interactivity
User tools: user styling, user scripting, bookmarklets
[cow tools]
User styling: when loading some URL, add custom CSS
User scripting: when loading some URL, run JS in page context
Bookmarklets: when loading bookmark, run JS in page context](/posts/attachments/thumbs/7b785423-6487-4583-bde7-cc04a32b7765/mpv-shot0017.jpg)

i did a talk about why being able to customise the web is important, with a focus on userstyles, userscripts, and bookmarklets.
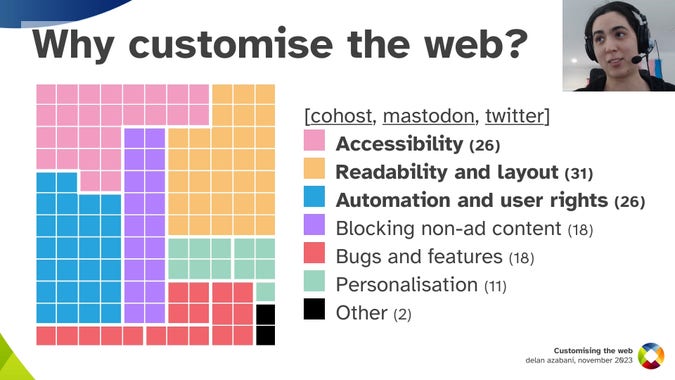
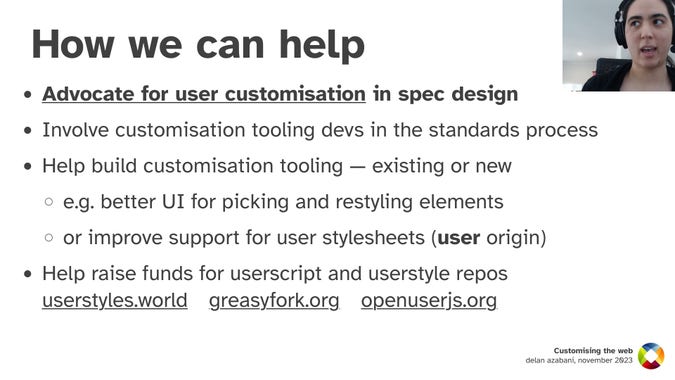
i explore how to make them, why people make them (thanks to your replies!), what we can learn from them, and how we can make them better.