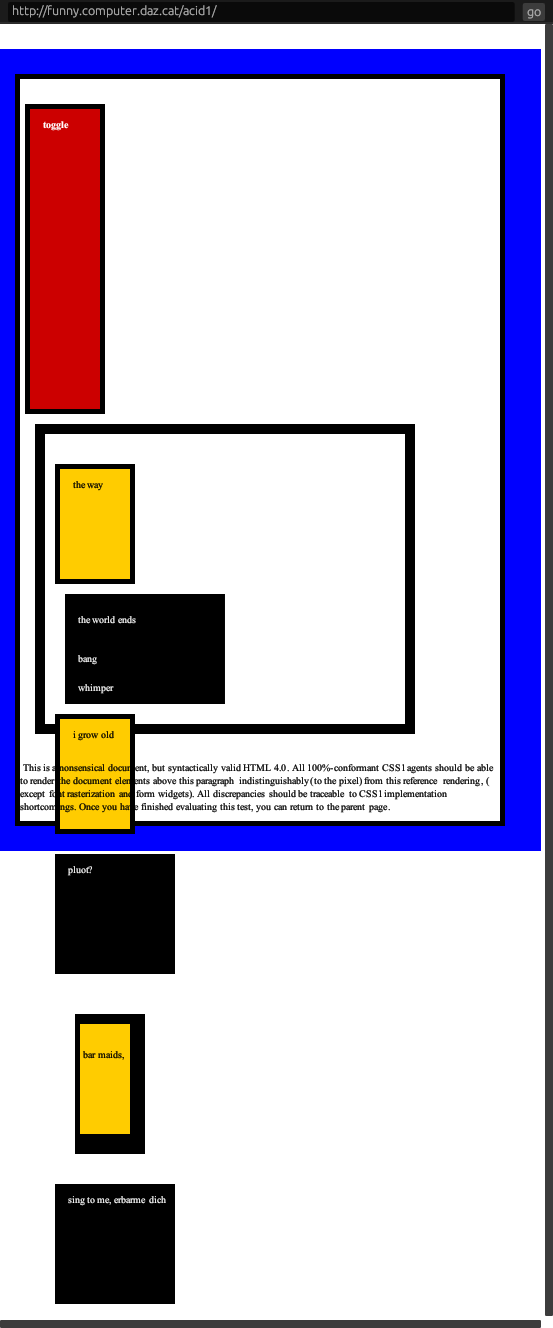
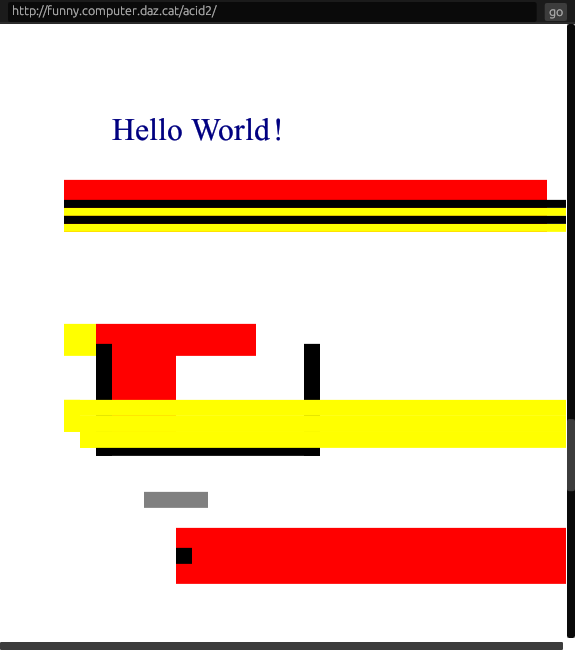
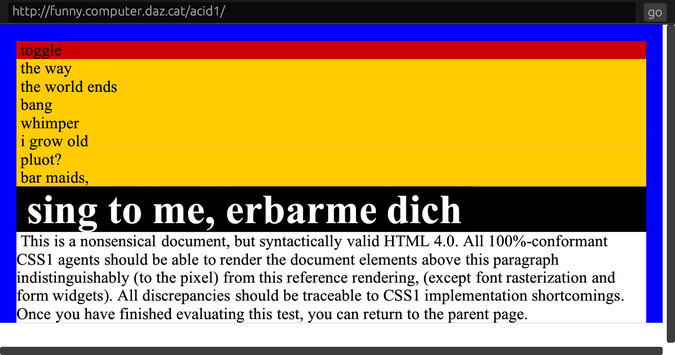
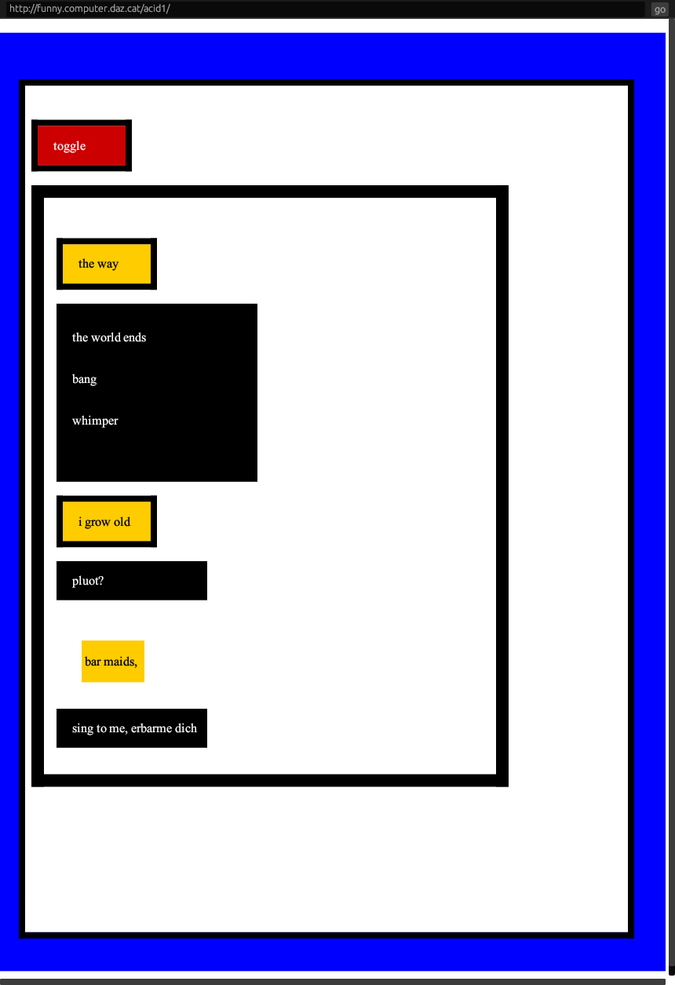
world’s shittest acid1 result

i’ve been reading the excellent Web Browser Engineering and following along in rust. you can too! the whole book is free online!
so far i’ve done a rudimentary html parser, dom tree, layout tree, and paint, with only ~2000 lines of code. now i’m working on a toy css engine.
“Implementing just enough of the standard to pass a test is disingenuous, and has nothing to do with standards compliance.”
acid1 progress!

no ‘float’ or ‘height’ or ‘font’ shorthand yet, but i rewrote the layout code so it actually somewhat makes sense now. styles are still applied in file order without any cascade, but thankfully acid1 doesn’t rely on that.
i also added anonymous boxes, ‘display’, ‘font-size’, ‘font-weight’, ‘font-style’, ‘margin’, ‘padding’, ‘border’, and matching compound and complex selectors.
https://github.com/delan/wbe.rs/commit/3c0a3dd6c4a5fc4213347d730efeacd7538acd19
% find . -name \*.rs | rg -v '^[.]/target/' | xargs wc -l 3442 total
20 ./layout/src/paint.rs 35 ./layout/src/font.rs 36 ./layout/src/viewport.rs 583 ./layout/src/lib.rs 81 ./browser/src/lib.rs 310 ./browser/src/document.rs 213 ./html-lexer/src/lib.rs 68 ./html-lexer/build.rs 100 ./http/src/lib.rs 317 ./dom/src/lib.rs 588 ./dom/src/style.rs 231 ./style/src/lib.rs 210 ./core/src/lib.rs 283 ./src/main.rs 1 ./src/lib.rs 245 ./css-parser/src/lib.rs 121 ./html-parser/src/lib.rsthe css1 spec is tiny by today’s standards, by the way. you can read the whole thing in a couple of hours, and two thirds of it is the property definitions, of which there are only 52, or only 21 if you don’t count longhands. fun facts about css1:
- there was no ‘orange’ color value, ‘currentColor’ had no name, ‘transparent’ was only valid for ‘background-color’, and exact values of named colors were not defined
- selectors were limited to an optional type (element name), optional #id selector, and at most one .class name, and the only combinator was space (descendant)
- there was no [attr] selector (though the spec hinted at one in future), there was no ‘inline-block’, and css was completely oblivious to the existence of tables
- ‘height’ was optional and very loosely defined, for example, browsers could decide whether or not to use scrollbars
but most of the fundamental decisions that make css so wonderful were already there:
- specificity and the cascade
- the backwards compatible syntax
- the empowerment of users with !important (though it didn’t invert the author/user order like it does now)